Walkthrough of the NextJS Boostrap Template
When you have selected the "react/nextjs" template from the bootstrap command, you have an available NextJS web application to your Magnolia instance.
Running ha dev, you can find your webapp running at http://localhost:3000 by default.
Template Structure#
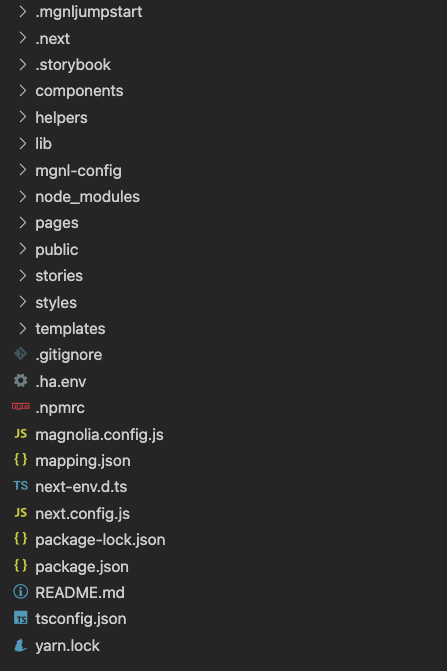
Here is the folder structure you should see once you've Generated your NextJS app.

Let's take a look at the most significant artifacts that have been generated, and what you can do with these.
HA Project Properties#
The project properties can be modified within the .ha.env file. The command line arguments available to you to modify any default jumpstart behavior are as follows:
| Argument | Alias | Default Value | Description |
|---|---|---|---|
| path | -p | Current Directory | Where would you like to create your Magnolia Instance? |
| name | -n | Name of Current Directory | What is the name of the project? |
| type | -t | NONE | What kind of Project would you like to create(i.e. 'react/next.js'? |
| magnoliaPath | -e | .mgnljumpstart | What is the External path to the Magnolia instance to create? |
| apacheTomcatPath | -a | .mgnljumpstart/apache-tomcat | What is the path to your Magnolia Apache Tomcat directory? |
| lightModulePath | -l | .mgnljumpstart/light-modules | What is the path to your Magnolia Light Modules directory? |
| webapps | -w | author | Would you like to install an Author and Public('public') or just an Author instance('author'). |
| magnoliaVersion | -m | Latest | What version of Magnolia would you like to install(default is latest version? |
| snapshot | -s | false | Would you like to install the latest snapshot version of Magnolia? |
| templatesRepo | -g | https://git.magnolia-cms.com/rest/api/latest/projects/~STAS/repos/ha-templates/ | The Git Repo where your Templates should be retrieved. |
| quiet | -q | false | If set, bypass all user interaction and fail when insufficient information provided. |
| autoRollback | -x | false | If set, will automatically rollback a failed Jumpstart (deleting all directory content). |
There are a variety of properties that can be modified here, and several have default values defined at the HA CLI Level. The default properties are as follows:
| Argument | Value | Equivalent CLI Argument |
|---|---|---|
| HA_CLI_GIT_TEMPLATES | https://git.magnolia-cms.com/rest/api/latest/projects/~STAS/repos/ha-templates/ | templatesRepo (-g) |
| HA_CLI_PROJECT_FOLDER_NAME | ./ | Currently None |
| HA_CLI_MGNL_HOME | .mgnljumpstart/apache-tomcat | apacheTomcatPath (-a) |
| HA_CLI_MGNL_LIGHT_MODULES | .mgnljumpstart/light-modules | lightModulePath (-l) |
| HA_CLI_TARGET_SERVER | http://localhost:3000 | Currently None |
| HA_CLI_MAGNOLIA_AUTHOR | http://localhost:8080/magnoliaAuthor | Currently None |
You can modify any of the above in the project's .ha.env file. Additionally, you may override the following properties:
| Argument | Equivalent CLI Argument |
|---|---|
| HA_CLI_PROJECT_NAME | name (-n) |
| HA_CLI_MODULE_TYPE | type (-t) |
| HA_CLI_USERNAME | Currently None |
| HA_CLI_PASSWORD | Currently None |
Magnolia WebApp#
By default, you will find a folder called .mgnljumpstart at the root of your project. This folder contains the Magnolia Webapp, as well as the Light Modules folder. You should not need to modify this manually at any point as this will be accomplished using the actual project files.
This folder can be modified either by using command line arguments when invoking ha jumpstart or by modifying the .ha.env project properties.
Components#
The components folder will contain your generated components, as well as an example Headline component. When you generate a component, the component will be created in a subfolder with the same name as the component itself. It is suggested that you use the ha generate component for new components, but you may also simply add a new Yaml file within this directory, and the ha install task will generate the appropriate associated code.
Once your component is generated/created, you can edit the NextJS Component (your component name.tsx) to modify the render functionality. Please note, if you simply create the associated yaml file, you will need to manually create the .tsx file, which is why it is best to use the generate command.
To modify the data model of your component, you will do so in the Yaml file. The your component name.model.ts will be generated so that you can access the properties you define the Yaml file.
Magnolia Config#
The mgnl-config folder is where you can add whatever Light Module template you'd like. The ha install method will place these files in the appropriate location of your Light Module. For more information about what kind of files can be added here, see the Magnolia Documentation Site
Pages#
The pages is not what you may think it is. Rather than the folder that will contain your generated pages, this contains the render functionality for the NextJS main page.
Templates#
The templates folder is where you will find your generated pages. Once you run ha generate page and complete the wizard, your page will be created here as well as the render module. Just like with components, the same files will be generated.
Apps#
When you run ha generate app, your Yaml configuration will be generated within the mgnl-apps folder. Just to clarify how this relates to your Light Module, you need only modify the model properties and form definitions within the single Yaml file, and in the Light Module itself, both the app and content-type yaml files will be generated.
Magnolia Config Specification#
The magnolia.config.js is a core configuration file to be used by NextJS to manage how "things" are rendered properly. You should not need to modify this file directly, as when you generate or create a component or a page, it will be properly defined in this file. As a little background, the config.workspace.componentMappings property simply associateds a Magnolia Template ID (i.e. 'my-project-name:components/MyComponent' to a NextJS web component.).
Mappings#
Just as with the magnolia.config.js file, the mapping.json shouldn't need much attention from a developers perspective as it is automatically updated upon some generated item.
Package Specification#
The package.json is the same nodejs configuration file we're all use to, with a bit of added functionality to meet our needs. For example, upon reviewing the generated file, you may notice:
"root": "./", "magnolia": { "i18n": { "enabled": true, "fallbackLocale": "en", "locales": { "en": { "country": "", "enabled": true, "language": "en" }, "de": { "country": "", "enabled": true, "language": "de" } } }, "theme": { "imaging": { "variations": { "large": { "width": 1600 }, "medium": { "width": 960, "height": 720 }, "small": { "height": 360, "width": 480 } } } } },The root property simply allows you to modify the root of the project's source code. For our NextJS projects, we use the root of the project itself, but you could also change this value to './src' if you wish to. As a side note, if you do not provide this value, it would have defaulted to ./src anyhow.
The magnolia property allows you to configure the magnolia Site settings, similar to how you would in the Magnolia Site App.