Storybook
Starting Storybook#
To start Storybook, navigate to your project and execute:
yarn storybookThis will start Storybook on port 6006.
Optionally you can start Storybook while running "ha dev" command and hitting "s" key.
Storybook Integration#
When using ha generate component or ha generate page the CLI will generate [name].stories.js/ts file. The Stories file will import a [name].Args.js containing mockdata analog to .model. files. The Story File is including the Args File so you can extend it:
{{[name]Component.args = { ...[name]Args, title: "my custom title" };}}Storybook Mockdata#
The HA Yaml file is extended with a property name mockValue. You can either add static values or use the generator property to invoke https://fakerjs.dev/ value. When running ha install the mockValue will be stripped out before generating the target light-module Yaml file.
properties: - name: title label: Title $type: textField i18n: true mockValue: Default title - name: description label: My Description $type: textField mockValue: generator: lorem method: paragraphs arguments: - 5 - <br/> i18n: true - name: myImage label: Image $type: damLinkField mockValue: - value: static alt value target: alt - generator: name method: title target: title - generator: image method: abstract arguments: - 200 - 150 - true target: renditions.small.link - generator: name method: findName target: title i18n: trueUpdate your changes to the light modules by running:
ha installMake sure to render the values inside the [name].tsx file.
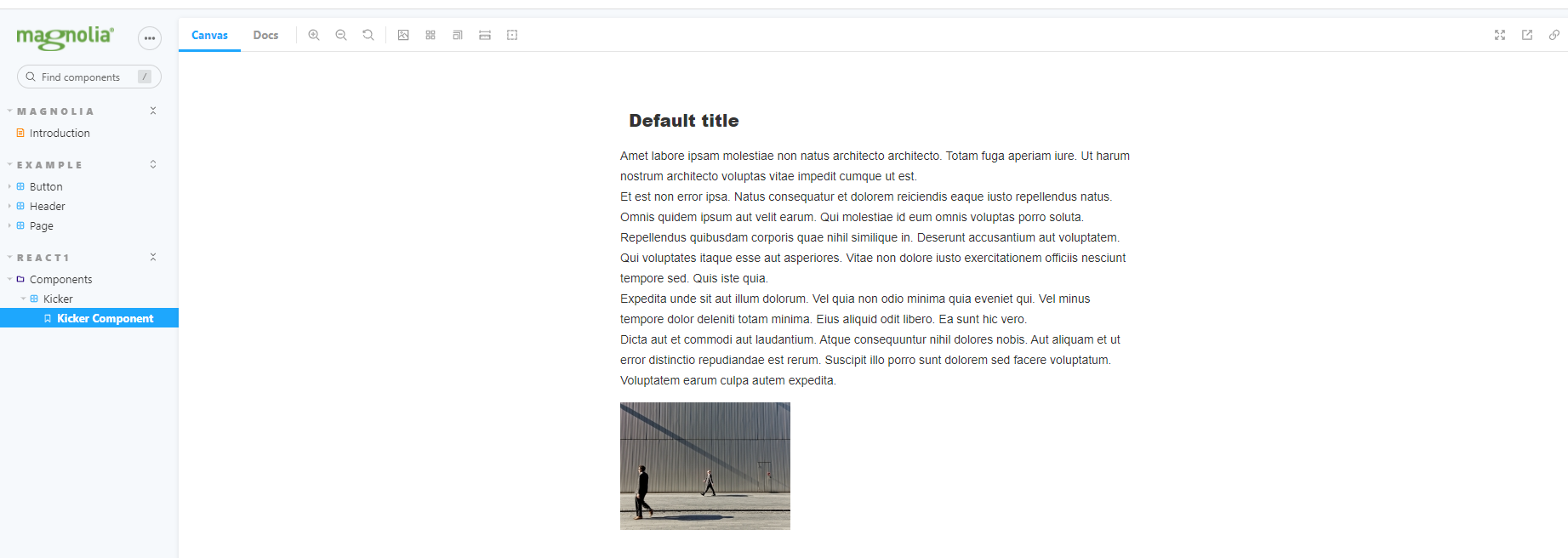
<h1>{props.title}</h1> <p dangerouslySetInnerHTML={{__html:props.description}}/> <img src={props.myImage.renditions.small.link} alt={props.myImage.alt}/>Example: